Was soll MioMedico können?

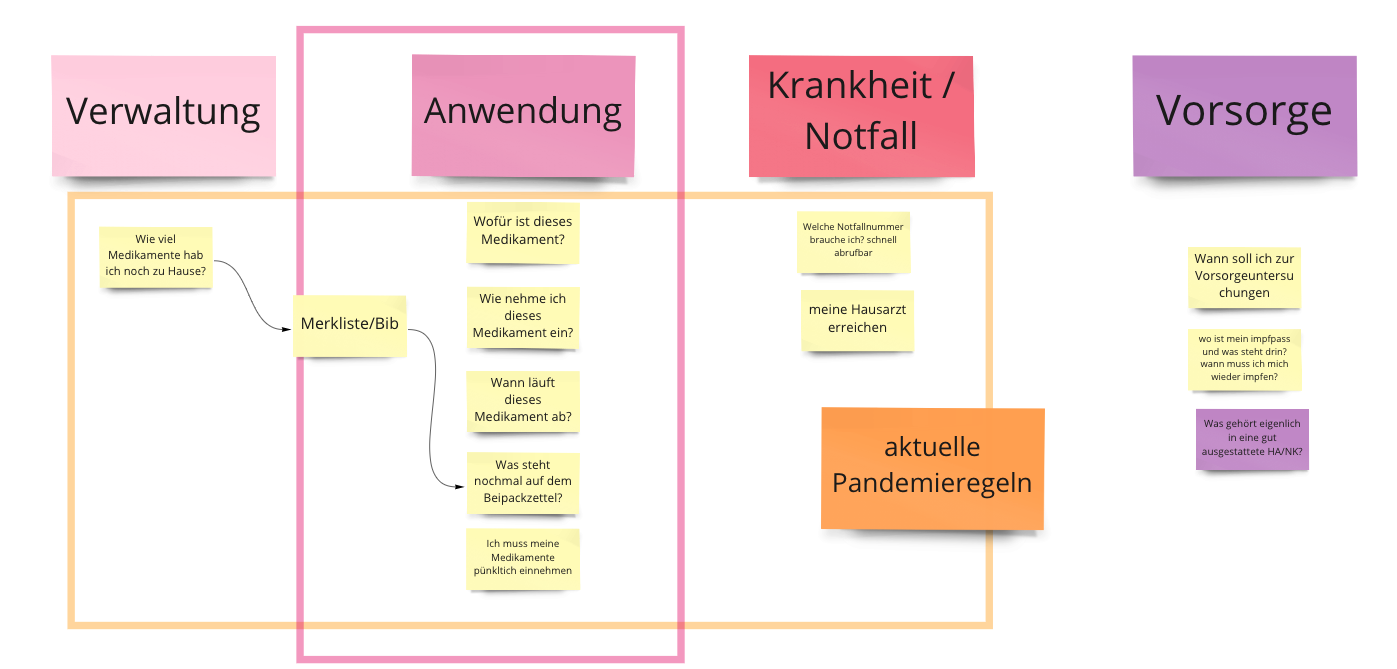
Abbildung 1: Welche Funktionen könnte die Anwendung denn haben?
MioMedico ist ein digitaler Assistent für medizinische Fragen im Alltag. Und das ist auch schon das wichtigste Stichwort: Wenn die Anwendung im Alltag helfen soll, muss sie auch im Alltag funktionieren und verstanden werden, insbesondere auch unter Druck, z.B. in Notfallsituationen. Deshalb haben wir die App als anleitungsbasierten Assistenten für die private Gesundheitsversorgung konzipiert. Sie beantwortet medizinische Fragen stets vom Problem oder Symptom kommend. Zum Symptom passend schlägt die App Medikamente oder Hausmittel vor und erläutert kurz und prägnant, wie ich diese richtig anwende. Weitere Features sind in Planung. So soll die App mich dabei unterstützen, meine eigene Hausapotheke zu pflegen. Ich kann dann die vorhandene Menge für jedes Medikament hinterlegen, um nachzuhalten, wann ich wieder Nachschub brauche. Zugriff auf die Beipackzettel ergänzt um die einzunehmende Menge und den passenden Turnus werden ebenfalls verfügbar sein, außerdem ein Notfallbereich, in dem ich wichtige Telefonnummern wie die meines Hausarztes speichern kann. Im Bereich Vorsorge kann ich hinterlegen, wann die Vorsorgeuntersuchung oder Impfung fällig ist.

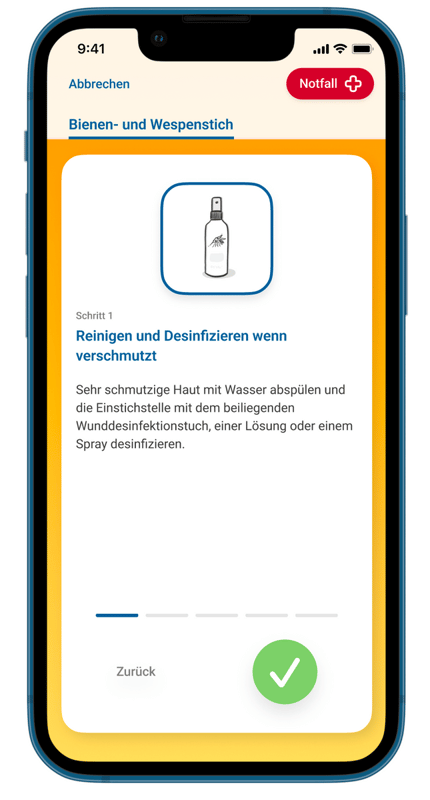
Abbildung 2: Screen Bienen-/Wespenstich
Wird beispielsweise mein Kind von einer Biene gestochen, tröste ich es zunächst. Um die Schmerzen zu lindern, leitet mich die App alltagstauglich an. Aber was heißt das hier? In diesem Fall heißt das ganz konkret: Wenn ich mich sehr intensiv um den kleinen Patienten oder die kleine Patientin kümmern muss, weil der Schreck so groß ist – über den eigenen Schmerz, den Stachel und auch über die tote Biene, dann kann ich in der App keinen Screen voller Informationen lesen. Ich brauche eine knappe und klare Anleitung: Trösten, Stachel raus, kühlen. Ist der erste Schreck verdaut, gibt es dann Ruhe, Informationen zur lindernden Salbe oder dem passenden Hausmittel aufzunehmen.
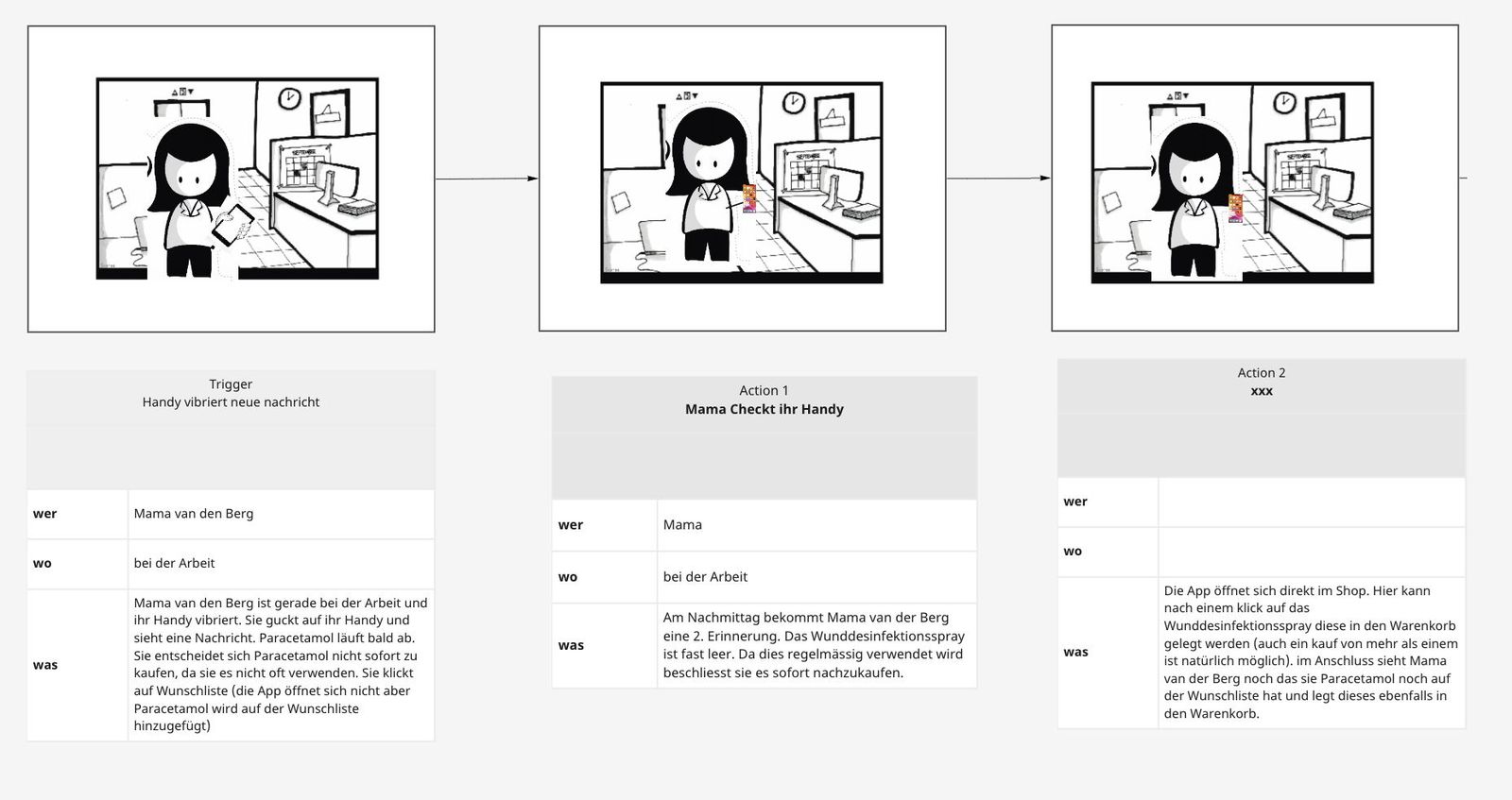
Unser Weg zur alltagstauglichen App: Jobs-to-be-done

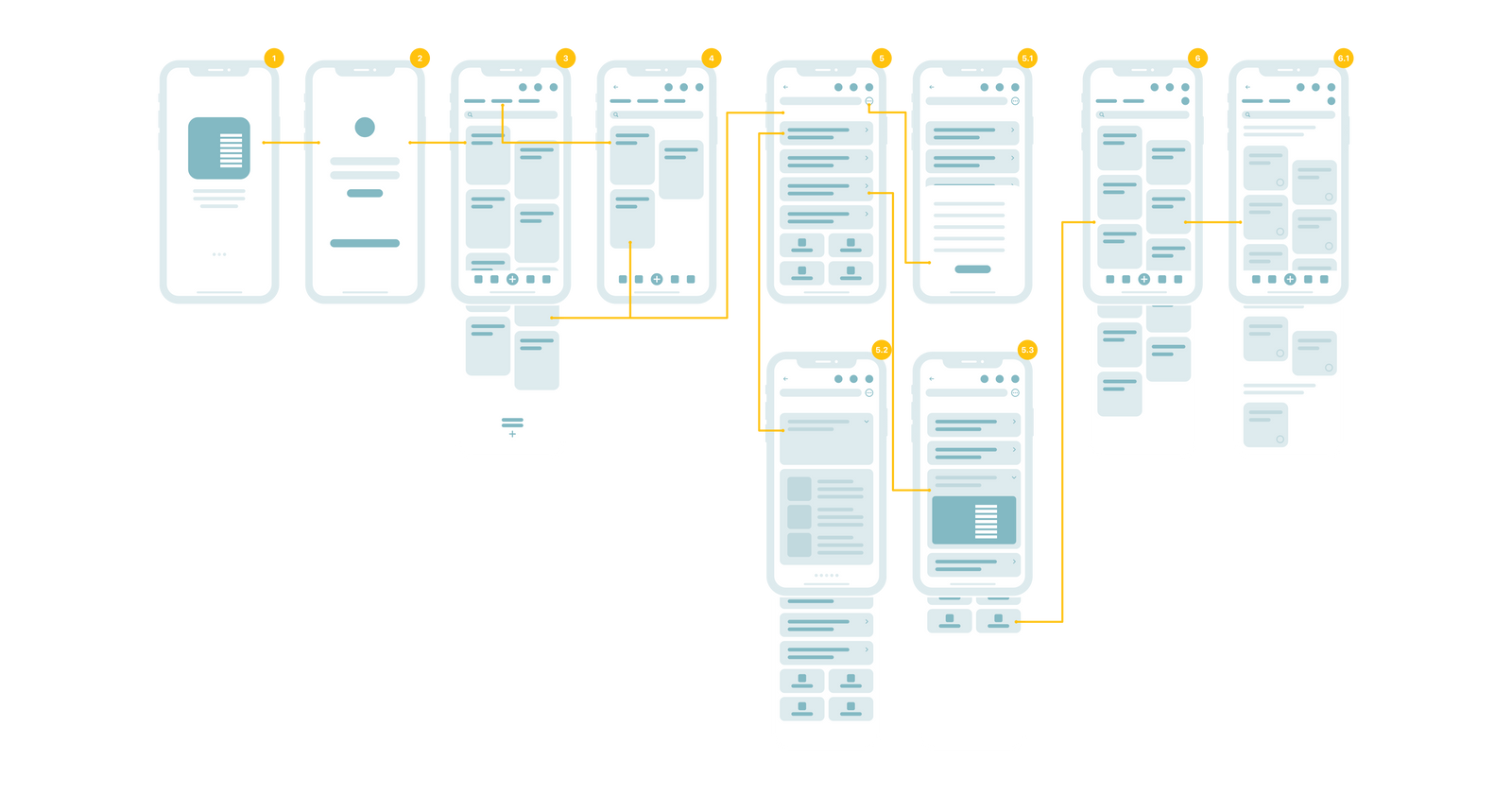
 Abbildung 4: Wireframe der Anwendung
Abbildung 4: Wireframe der Anwendung
Statik und Baumaterial. Technische Entscheidungen – die Anforderungsanalyse
Für die Anwendung klären wir beispielweise, welche Programmiersprache die Anforderungen am besten abbilden kann. Soll die Anwendung browser-basiert oder als App laufen? Welche Software-Architektur brauchen wir? Konkret stellen wir uns u.a. folgende Fragen: Auf welchen Plattformen soll die Anwendung aktiv sein? Welche Leistungsanforderungen werden formuliert und welche Anforderungen gibt es an die Datenbank? Aber auch: Welche Datenschutzvorgaben müssen wir berücksichtigen?
Was Laufwege und Schaltflächen miteinander zu tun haben – User Experience Design
Auf dieser Basis lohnt es schon, Prototypen oder Click-Dummys zu bauen. Hier lässt sich schon ausprobieren, ob unsere User*innen die Schaltflächen intuitiv finden, sich im Design und dem Aufbau der Anwendung gut zurechtfinden, auch wenn hier noch keine konkreten Inhalte hinterlegt sind. Die Schaltflächen in der App entsprechen beim Hausbau z.B. den Laufwegen und einem detaillierteren Entwurf: Wo sind Türen und Fenster? Wie ist die konkrete Aufteilung der Zimmer? Gibt es einen zum Wohnzimmer offenen Essbereich? Oder sind zwei getrennte Zimmer gewünscht, die eine Schiebetür verbindet? Das hängt von den Bedürfnissen der künftigen Bewohner*innen ebenso ab wie intuitiv zu nutzende Schaltflächen in einer App.
Die Anforderungen sind an diesem Punkt schon ziemlich klar, so dass wir uns nun an das Design wagen können. Erst wenn der Prozess klar ist und die einzelnen Schritte (ganz ohne optische Betrachtung) strukturiert sind, starten wir die Überlegungen zu Gestaltung. Denn erst wenn im übertragenen Sinne die Laufwege klar sind, machen Überlegungen zur Ästhetik Sinn. Welche (Klick-)Wege nehme ich regelmäßig? Für jede Dose Tomaten vom Erdgeschoss auf den Dachboden zu laufen, ist sicher keine gute Idee für die Vorratshaltung. Stellen wir fest, dass sich solche Umwege ergeben, weil wir sie nicht bedacht haben, können wir an dieser Stelle noch einen Vorratsraum neben der Küche einplanen. Oder vielleicht eine Unterseite, die den Beipackzettel mit möglichen Nebenwirkungen eines Medikaments erläutert, direkt verlinken. Wir spüren vermeidbare Sackgassen und Fehlermeldungen auf, weil die Lauf- oder Klickwege sich immer klarer herauskristallisieren? All diese Fragen lassen sich durch Testen und Austausch mit der Zielgruppe schon in dieser immer noch frühen Entwicklungsphase klären. Kurz gefasst: Experience kommt vor Design.
Jetzt wird Gestaltung sichtbar: User Interface Design
Sind die Wege klar, kommen wir zum Look & Feel, der Gestaltung der Oberfläche. Das ist beim Hausbau nicht anders: Irgendwann erreichen wir auch dort den Punkt, an dem Wasserhähne, Bodenmaterialien oder Türgriffe ausgesucht werden. Und für die Anwendung bedeutet das: Jeder Screen muss gestaltet werden, bis in jedes Detail: Farben, Schriften, Schattenwurf, Form und Größe von Buttons. Wie unterscheidet sich der Homescreen von den Unterseiten? Hier sind die Grafiker*:innen gefragt, Strukturen und Themen bis ins Detail zu veranschaulichen. Die Gestaltung ist dabei viel mehr als eine hübsche Oberfläche, sie dient immer dem Verständnis, der Orientierung und dem Wohlbefinden der Nutzer.
Wenn all die vielen Screens entworfen sind, sieht die Anwendung für Betrachter*innen schon so fertig aus und fühlt sich so an, als könnte die App im nächsten Schritt „schlüsselfertig“ an den Auftraggeber oder die Auftraggeberin übergeben werden. Ganz so schnell geht es nicht, denn bisher sehen wir ja einfach eine Oberfläche, die ganze Programmierung dahinter fehlt noch. Auch während wir diese programmieren, verlieren wir unsere künftigen User*innen nicht aus dem Blick.
Wir können einziehen: das minimal tragfähige Produkt (MVP)
Ist die Gestaltung einmal konzipiert, kann der/die Programmierer*in sich die Daten für Farben, Schriften, Klickwege und vieles mehr herausziehen und den Code für die Anwendung schreiben. Bis zum schlüsselfertigen Produkt bauen wir trotzdem noch ein paar Feedbackschleifen ein. Denn Perfektion ist hier nicht das Ziel, vielmehr Reduktion auf das Wesentliche, der Fokus auf den essentiellen Kern, der den Nutzer*innen den größten Mehrwert bringt. Zunächst entwickeln wir einen Prototypen, für den wir wieder Feedback einholen. Was der schon kann?
Er ist das sogenannte MVP, ein sogenanntes Minimal Viable Product: Funktionsfähig, aber noch nicht bis ins letzte Detail ausgearbeitet und ausgereift. Es enthält noch nicht alle geplanten Features, erfüllt aber die minimalen Anforderungen und stiftet auch mit diesen schon einen Mehrwert. In gewohnter Manier entwickeln wir mit dem Feedback der User*innen weiter. Der Prototyp ist wie eine Wohnung, die zwar schon bewohnbar, ist, in der aber noch nicht jede Komfortlösung vorhanden ist. Man könnte sagen das Wasser fließt, aber vielleicht ist das Gäste-WC noch nicht funktionsfähig. In der Wohnung sind schon Details fertig, das Dachgeschoss und andere Elemente drumherum zwar schon angedacht, aber noch im Rohbau.
Schritt für Schritt zu richtigen Lösung
Wichtig ist, hier wird schon hart programmiert, aber eben Stück für Stück. Ich lasse Leute testen, die die Anwendung benutzen werden und entscheide anhand von deren Feedback, was als nächstes gebraucht wird. Und das hängt wie fast alles in diesem Prozess sehr von den Erwartungen und Gewohnheiten der Nutzer*innen ab. Etwas plakativ könnte man fragen: erst den Pool oder erst das Wohnzimmer?
Das Entscheidende an diesem Entwicklungsverfahren ist, dass ich am Anfang die perfekte Lösung noch gar nicht kenne, auch gar nicht kennen will, weil ich sie gemeinsam mit den User*innen im Laufe des Prozesses entwickele.
In einer komplexen Welt gibt es die eine perfekte Lösung sowieso nicht. Die für die Beteiligten richtige und daher in diesem Kontext perfekte Lösung können wir nur zusammen finden, indem wir uns ihr vom Groben ins Feine in Iterationsschleifen annähern. Wir nehmen uns Schritt für Schritt überschaubare Arbeitspakete vor, fügen diese zusammen und finden so im agilen Prozess gemeinsam die beste Lösung.

Abbildung 5: Agile Methode
Hakt es irgendwo? Testen, testen, testen.
Beim Hausbau könnte das auch heißen, dass ich mal die Heizung starte, um zu schauen, ob irgendwo ein Leck in den Leitungen ist, ob alle Heizkörper warm werden.
Bei den Tests schauen wir auf Usability, auf Funktionen und darauf, wie instinktiv die Menschen mit der Anwendung klar kommen, aber natürlich auch ob Schnittstellen funktionieren und das Zusammenspiel mit der Hardware. Der große Vorteil des vermeintlich aufwändigen Testens: Ich kann schon sehr früh Erfahrungen mit der Software sammeln und sie bereits benutzen, auch wenn noch nicht alle Details vollendet sind. Das bringt Tempo in den gesamten Prozess, weil viel früher schon Dinge ausprobiert werden können und so Stolpersteine früh entdeckt werden. So lässt sich leichter umsteuern und die Anpassungen sind weniger schmerzhaft.
Mut zum Scheitern
Unser wichtigstes Credo: Fail early! Dann tut es noch nicht so weh. Wir setzen Ressourcen sparsam ein und können an jeder Stelle nachsteuern, weil wir schnell merken, wo etwas hakt. In jeder Iteration im Entwicklungsprozess lernen wir von den User*innen. Und das mit voller Absicht und nicht mit schlechtem Gewissen, weil wir diese neuen Erkenntnisse nicht vorhersehen konnten. Niemand kann eine solche Anwendung allein entwickeln und das ist auch gut so. Stattdessen lernen wir voneinander und von unseren Kund*innen. Wir möchten wissen, wo es klemmt und testen immer wieder, damit die Anwendung auf jeder Stufe besser wird. Scheitern ist kein Fehler, sondern das Potential, um besser zu werden und daraus zu lernen.
MioMedico entwickeln wir genauso und durchschreiten den agilen Prozess fast wie im Bilderbuch. Nun sind wir dabei, unsere usergerechte App bald in einer ersten Version zu veröffentlichen. Das macht uns stolz und glücklich und wir bekommen viel positives Feedback. Aus dieser Entwicklung wie aus jedem unserer Projekte lernen wir wiederum für neue Projekte und teilen unsere Erkenntnisse gerne mit unserem Netzwerk und unseren Auftraggeber*innen.
Mit dieser Herangehensweise und unserem Schatz an Erfahrung können wir Unternehmen dabei unterstützen zu digitalisieren. Wir nehmen ihnen die Angst vor Perfektion und sie mit auf unsere Reise. Gemeinsam finden wir die passende Lösung und können so dafür sorgen, dass die Software überzeugt, benutzt wird, ja, dass sie einfach glänzt. Dieser Wow-Effekt macht immer wieder und immer aufs Neue große Freude – uns und unseren Kund*innen!
Ein Beitrag von Anne-Laura Dill und Manuel Immler.
/MKV/Profilbilder/Anne-Laura%20Dill/face.jpg?width=290&name=face.jpg)
 info@lumanaa.de
info@lumanaa.de